This is the part of my website where I will take you step by step through my process as a designer and conceptual thinker.
Although I am a designer by trade, I am a writer at heart. So a lot of my process before designing is researching,
and then writing out my thoughts and ideas by hand with some mini sketches before I get to the actual drawing and designing.
This was for my advertising project Salvage.The prompt was to find a problem and create a solution,
then make a video explaining that solution. So without further ado, here is my process!
Although I am a designer by trade, I am a writer at heart. So a lot of my process before designing is researching,
and then writing out my thoughts and ideas by hand with some mini sketches before I get to the actual drawing and designing.
This was for my advertising project Salvage.The prompt was to find a problem and create a solution,
then make a video explaining that solution. So without further ado, here is my process!
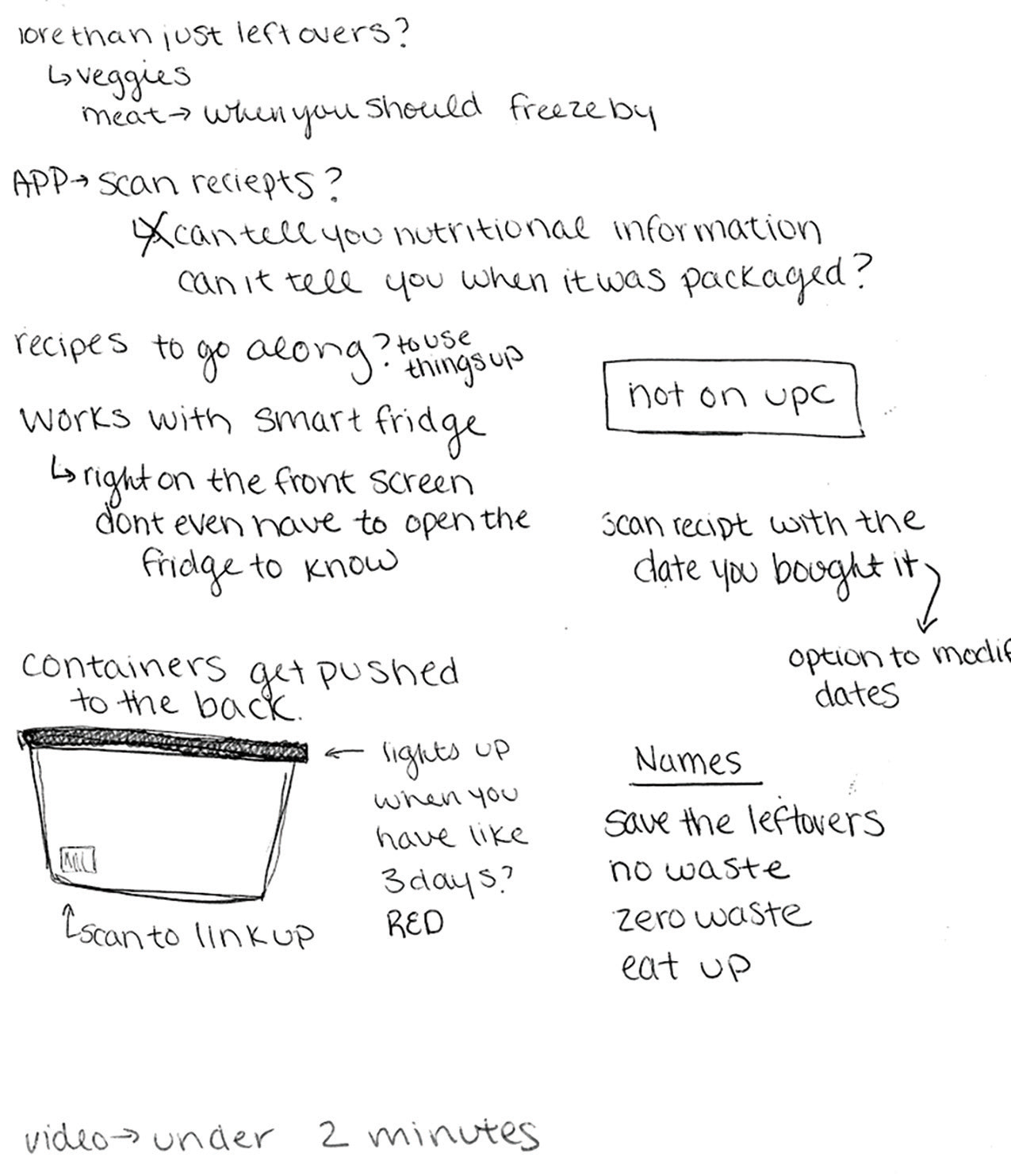
First of all, for this project, problems were decided in a group discussion, I chose leftovers being left in the fridge too long, not knowing if they were still good, and eventually going bad. I played around with the idea of expanding it to more foods, and then did just that. I then racked my brain on how this solution would be solved. The solution was an app! How will it work? I had to figure that out too. Any ideas I had were jotted down.
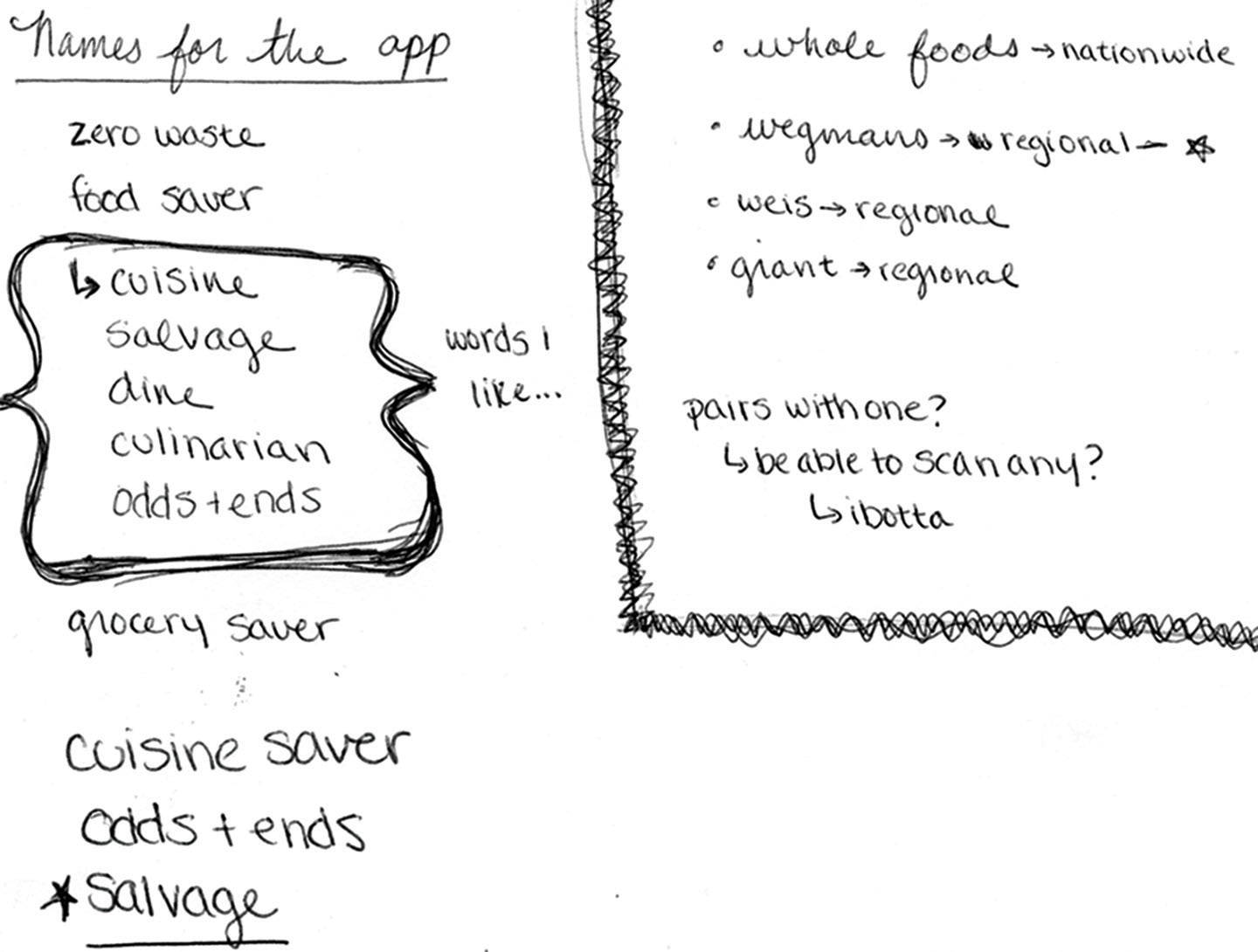
This included extras to go along with the app, app names, and corporate partnerships.
This included extras to go along with the app, app names, and corporate partnerships.


A name was decided and a logo was sketched in a corner on a notebook! This ended up being the final logo.
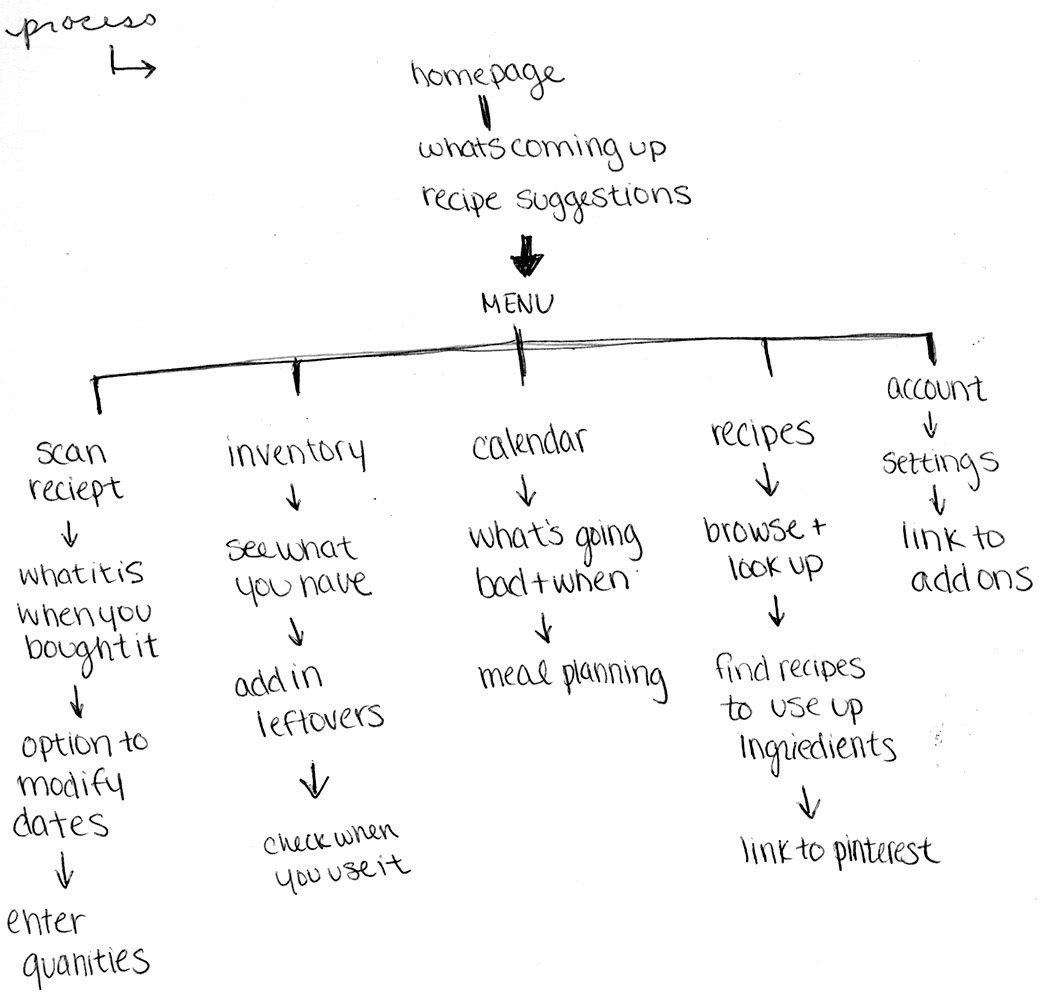
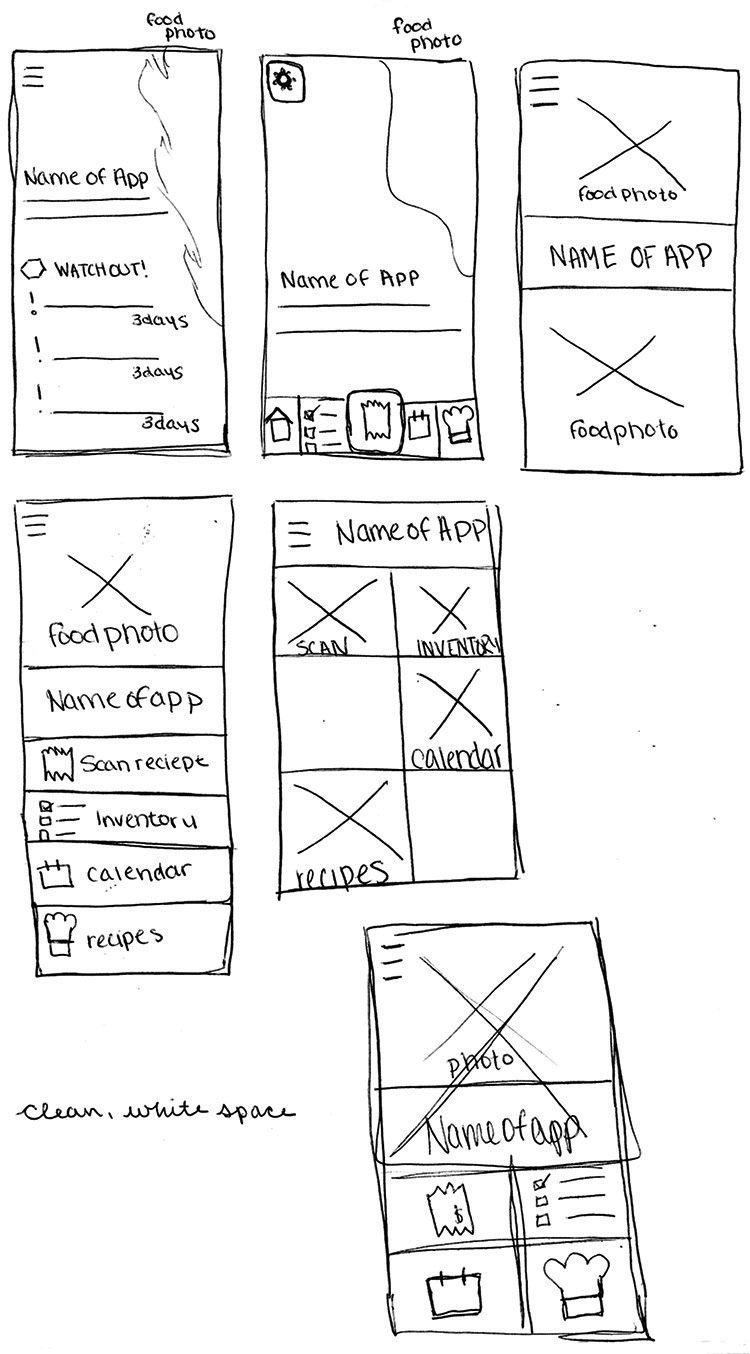
The app needed its own process, how it was going to work and what would be included in the app. This was figured out by of course, writing it out. Then I also started sketching some user interfaces, little sketches that were then finalized later.


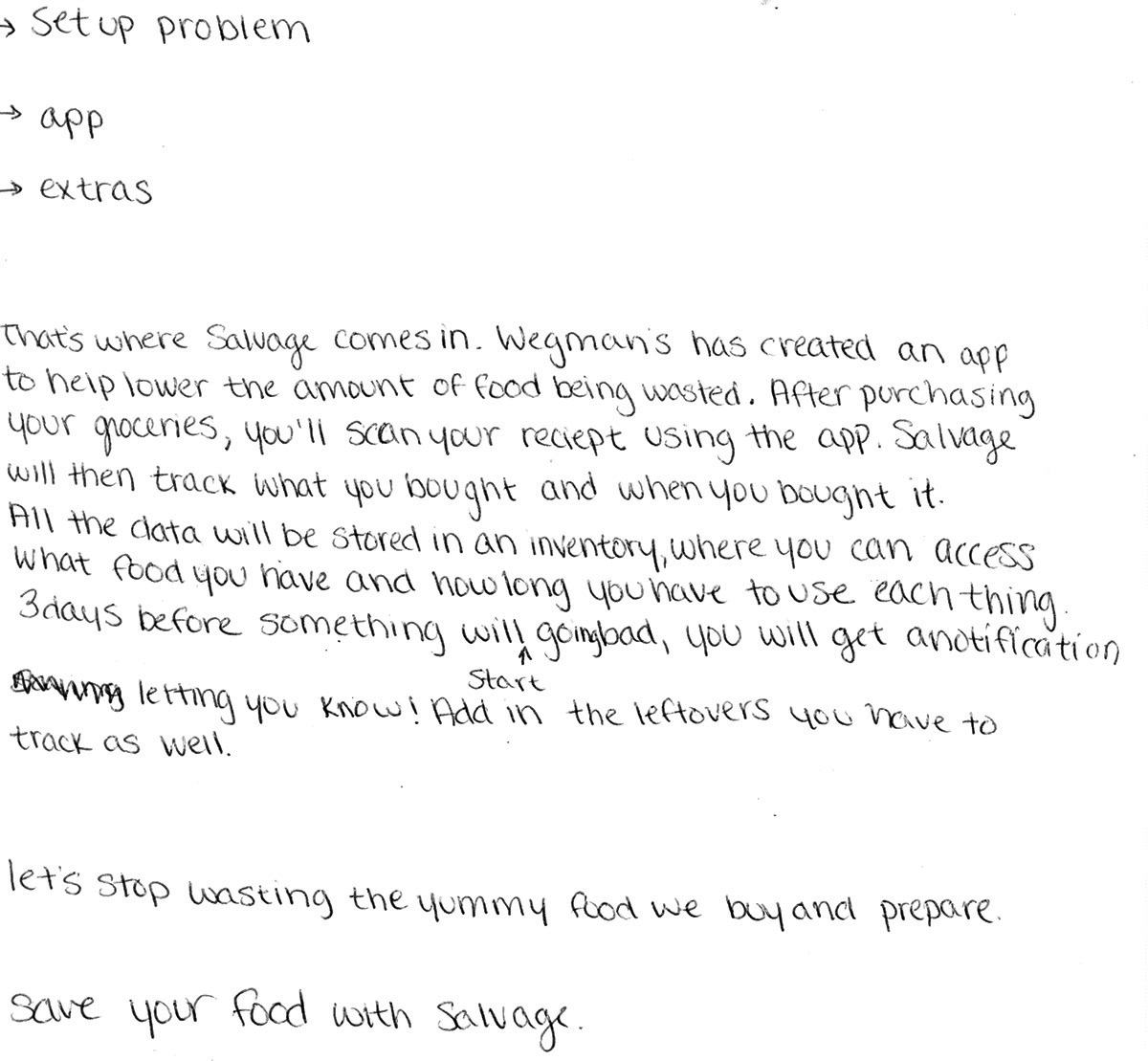
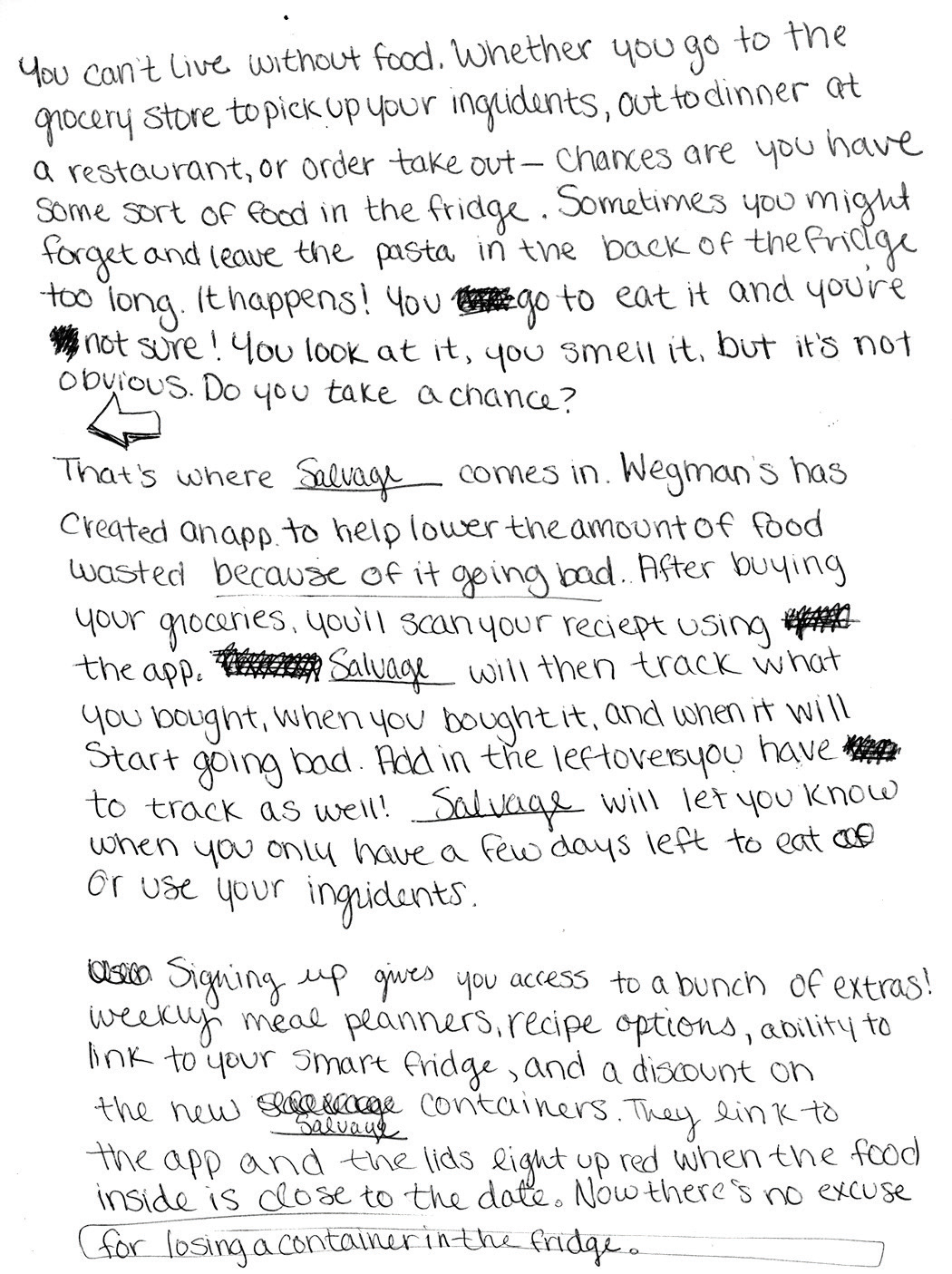
After the app was figured out, a script needed to be written out so the voice over could be recorded. I ended up typing it out after but to start, I wrote out the script. There is something that is more satisfying to me about drawing arrows and scribbling out ideas than hitting the delete key. I think scribbles show how an idea gets better and improves with more thought.


Next step was taking the finalized script and making a story board. This is where some real drawing came into play.
Here I was able to actually see how I wanted my video to go before going and doing all the work in Illustrator and After Effects.
I could see what works and what didn't! When I was happy with it, I got to move on!
Here I was able to actually see how I wanted my video to go before going and doing all the work in Illustrator and After Effects.
I could see what works and what didn't! When I was happy with it, I got to move on!
Now, I started in the computer. I picked a color palette, a style and took off! Here is a screenshot of my Illustrator document
and how I started working. Each object on this page was an element used in my video. Then I put it together in After Effects
and it was done!
and how I started working. Each object on this page was an element used in my video. Then I put it together in After Effects
and it was done!


Lots of planning went into this before designing happened!
Please go check out the Salvage section of my Works page for the video! Thanks!
Please go check out the Salvage section of my Works page for the video! Thanks!